Attempting to learn Dart and Flutter: Part 1
March 18, 2019 • 3 minutes to read
Intro
I've been playing with Flutter for the past month and just wow. So here would be kind of a journal of my progress in the path of learning Flutter and Dart.
Why doing this ?
After reading this awesome series where Steve show how he learn Go I figured out why not doing this also. I learn a lot just from those post and maybe some people can learn from mine here.
What this series is about ?
So for those who know me, I'm a React/React-Native developer for the past 3+ years. I loved React and React-Native. But as a developer who is always curious and also who loved to learn I decided why not giving a chance to Flutter.
So I've watch lot of videos on Youtube about it, tutorial, widget of the week etc... . I even start to created a playlist about those must watch video here.
In this series I will try to show tips and tricks for those coming like me from the world on React-Native. I always find it easier when learning new stuff, comparing it with what you already know. This will be a place for me to also improved, cause when you teach you learn so much.
Attempting to learn Dart and Flutter: Part 1
This part 1 is more an introduction of the series, not lot of code will be involved in this one.
Dart
I've been playing with Typescript for the past year and really like it, this is really an upgrade of javascript for me. I really loved type.
So when I see Dart is type and look a lot like it I really start to get excited. First I even feel Dart > Typescript. The type system is easier, you can have everything you like in Typescript almost but I fill is more tighten to the language.
The devtools is awesome with dart also. Really well integrated with VSCode or the text editor I used right now IntelliJ.
For learning Dart and Flutter my first step was to do this Tutorial by Stephen Grider. Just loved it :) Wow, I take so many course from him in the past, and this one again is so good. You start by going over Dart and right after Flutter.
You learn:
- State Management
- RxDart
- Animation
- Navigation
- Abstract Class
- Testing http call
What I liked about Flutter ?
So here a list of what I really like about Flutter and why I think this can maybe become really really big.
- Hot Stateful Reload
- Integration with DevTools
- Profiler
- Performance peek right inside the Text Editor
- The performance of Flutter is wow even for a cross-platform tool.
- Debugger is top notch
- Navigation is integrated no package to install and also really easy to use.
- FutureBuilder are just wow, they are like Suspense in react
- Build in testing tool
- App size are really small for the hello world project. 2.7mb
- StreamBuilder pretty nice too.
- Android app are really good, I can get easily 60fps for animation and same for ios, something who was hard to get in react-native.
- Animation are so good, really easy to figure out how to play with, I love using also canvas etc.
- In ios when you use Cupertino you can have even the navigation big title animation
- Context kind of api with Inherited Widget
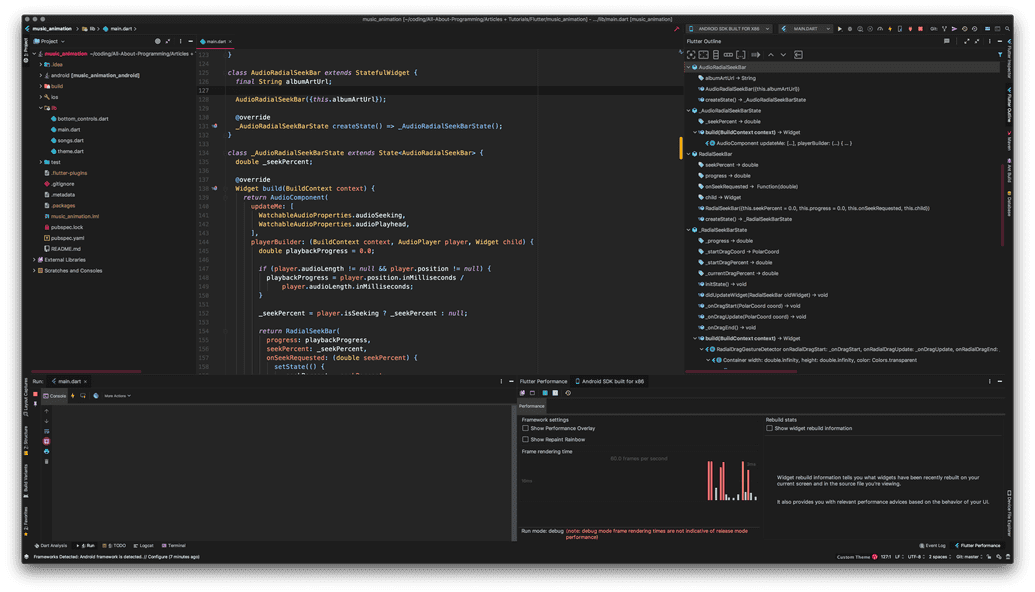
Image of what I mean when I say really well integrated with Text Editor

What are the cons
Here a list of what I don't really like for now about it
- State management is not simple like react-native
- Not all packages are create yet, react-native have all the js ecosystem who is a big plus.
- Widget hell
A list of stuff to check if you are interested.
- CodeMagic A CI/CD just for Flutter
- Fluttery An awesome Youtube Channel about Flutter animation etc
- Inkino An open source cinema app build for the mobile + web cause yes dart can be used for the web.
- itsallwidgets A site for showcasing app build with Flutter
End word
I hope you enjoy this little intro, yes I know not lot of code. But in the next part we gonna start to learn a bit more. :) Let me know in the comments if you have any questions or more :)
Happy Coding :)